![Styled Components and Dynamic Props | React - The Complete Guide (Includes Hooks, React Router, and Redux) - Second Edition [Video] Styled Components and Dynamic Props | React - The Complete Guide (Includes Hooks, React Router, and Redux) - Second Edition [Video]](https://d2eqvbo50s3340.cloudfront.net/f4bdc4a0cdb8470db055e1333f3ee0d1/images/f809d079111e31b1f0b7716cb973d607.jpg)
Styled Components and Dynamic Props | React - The Complete Guide (Includes Hooks, React Router, and Redux) - Second Edition [Video]

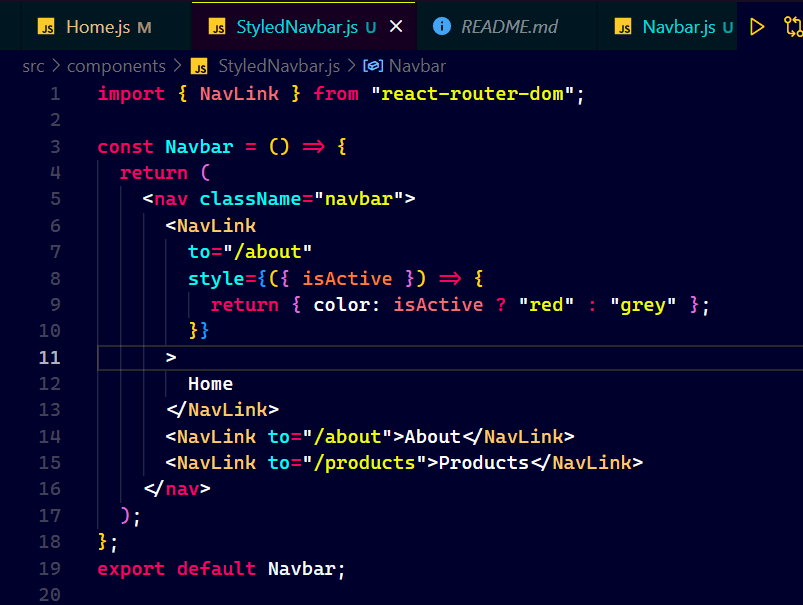
javascript - How to highlight active nav link on click with Styled components and react-router-dom v6 - Stack Overflow
![styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/238022/108571395-1c6ace80-72de-11eb-837a-07e7626b0811.png)
styled-components] Infer component prop types based on real-time value of `as` prop · Issue #50404 · DefinitelyTyped/DefinitelyTyped · GitHub

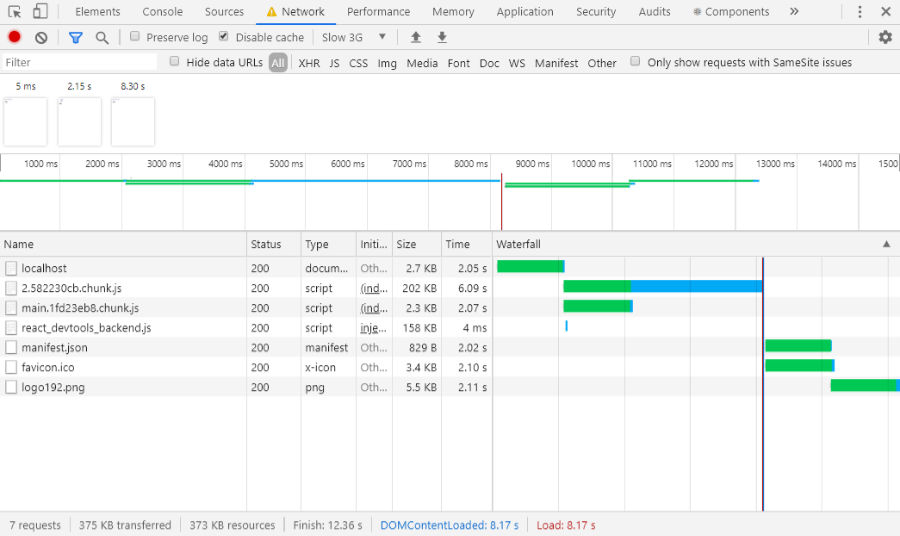
Unexpected content getting parsed by Stylelint · Issue #153 · styled- components/stylelint-processor-styled-components · GitHub