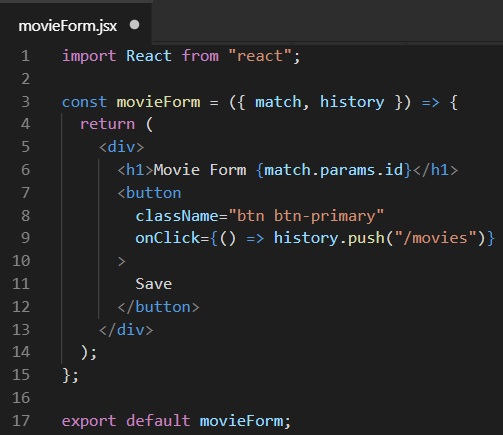
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

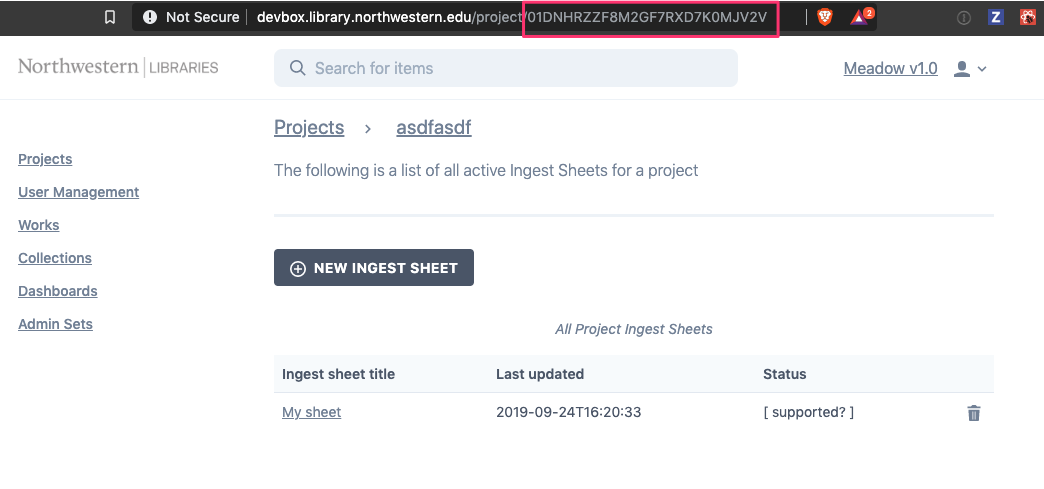
javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow



![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)