encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub
v6] feature request: allow searchParams to be passed to useNavigate's options to navigate to a URL with a query string · Issue #7743 · remix-run/react-router · GitHub

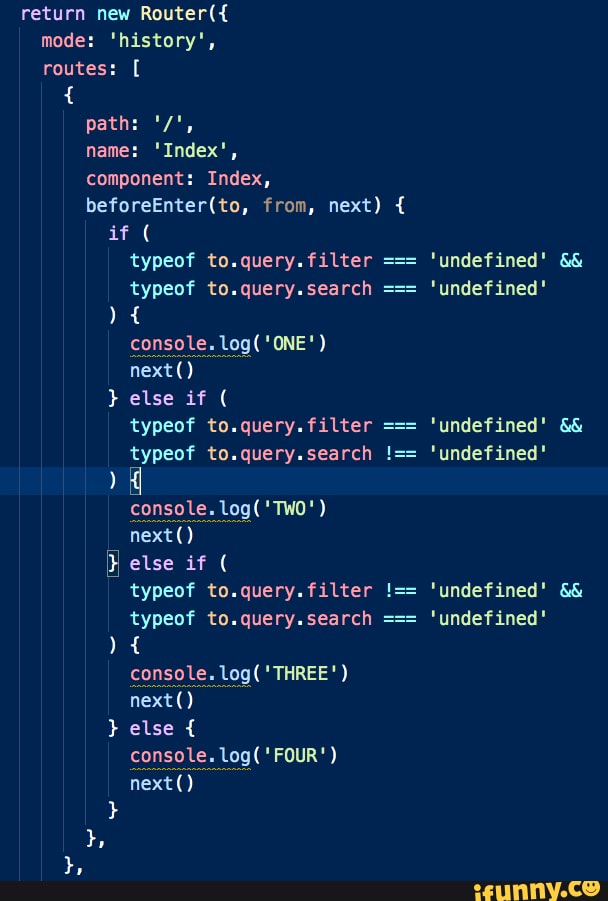
Return new Router({ mode: 'history', routes: path: name: 'Index', component: Index, from, next) if typeof

LlamaIndex 🦙 (GPT Index) on Twitter: "Another powerful example is defining a query engine that can perform both semantic search and summarization queries over your data. Take a look at the notebook

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
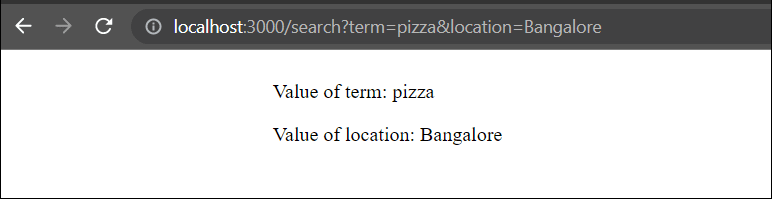
![react-router-config] matched params should not contain the query string · Issue #6781 · remix-run/react-router · GitHub react-router-config] matched params should not contain the query string · Issue #6781 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/6060475/59407415-b37e4400-8de3-11e9-8691-622284512a4d.png)
react-router-config] matched params should not contain the query string · Issue #6781 · remix-run/react-router · GitHub

![PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar PDF] Energy-Efficient Query Processing in Web Search Engines | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/8b2a1dc6e800b6f27b157d56f2ccdd34eab2f2d8/3-Figure1-1.png)